Memphis Rap Archive [Capstone Design proj.]
For my senior design capstone, I created the Memphis Rap Archive, a website that chronicles the Memphis underground hip-hop sound of the
90s and how it has influenced the underground internet rap scene in the 2010s, as well as the contemporary
Memphis rap sound and modern hip-hop in general.

Memphis rap has had a large influence on the current sound of hip-hop, but it is often left out of the conversation;
this website aims to take various scattered elements from across the internet to show the influence clearly and shine
a light on an underappreciated subgenre.
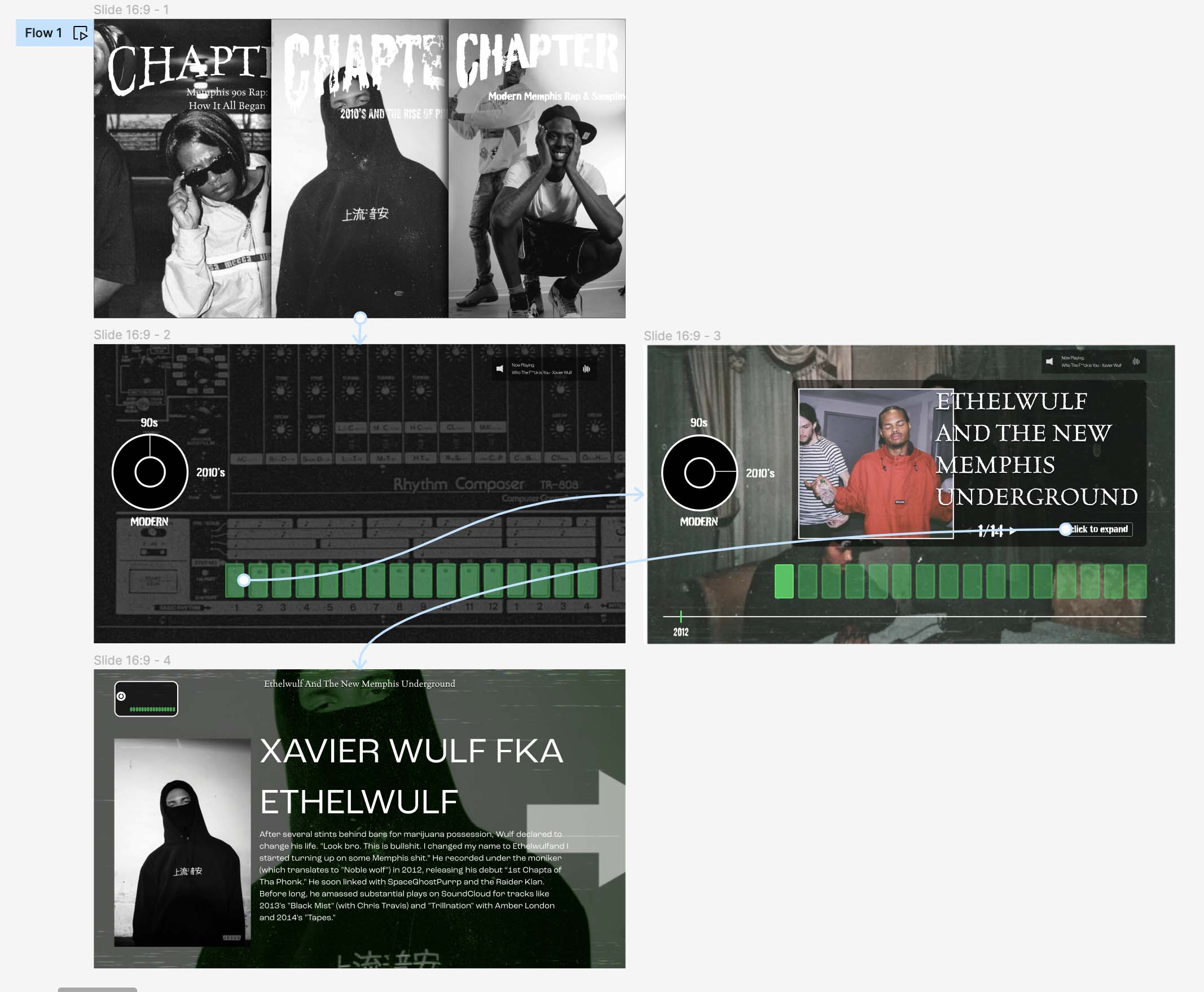
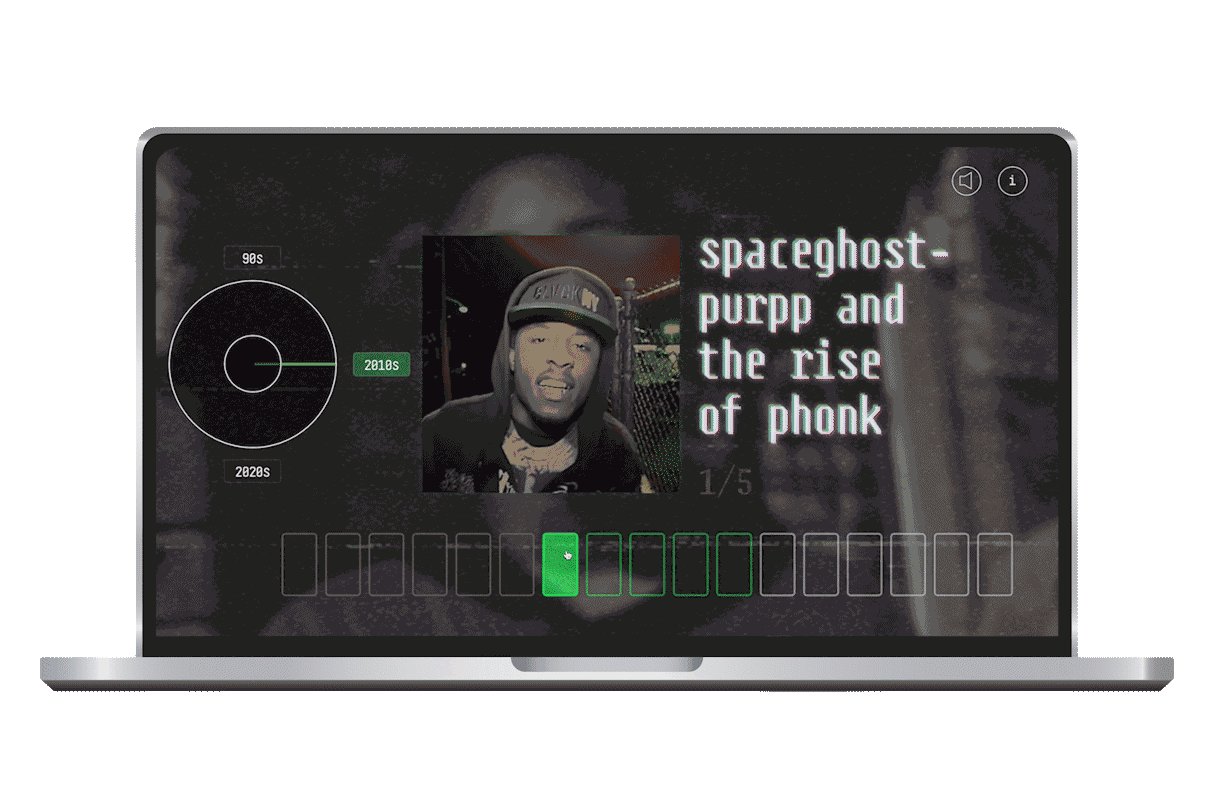
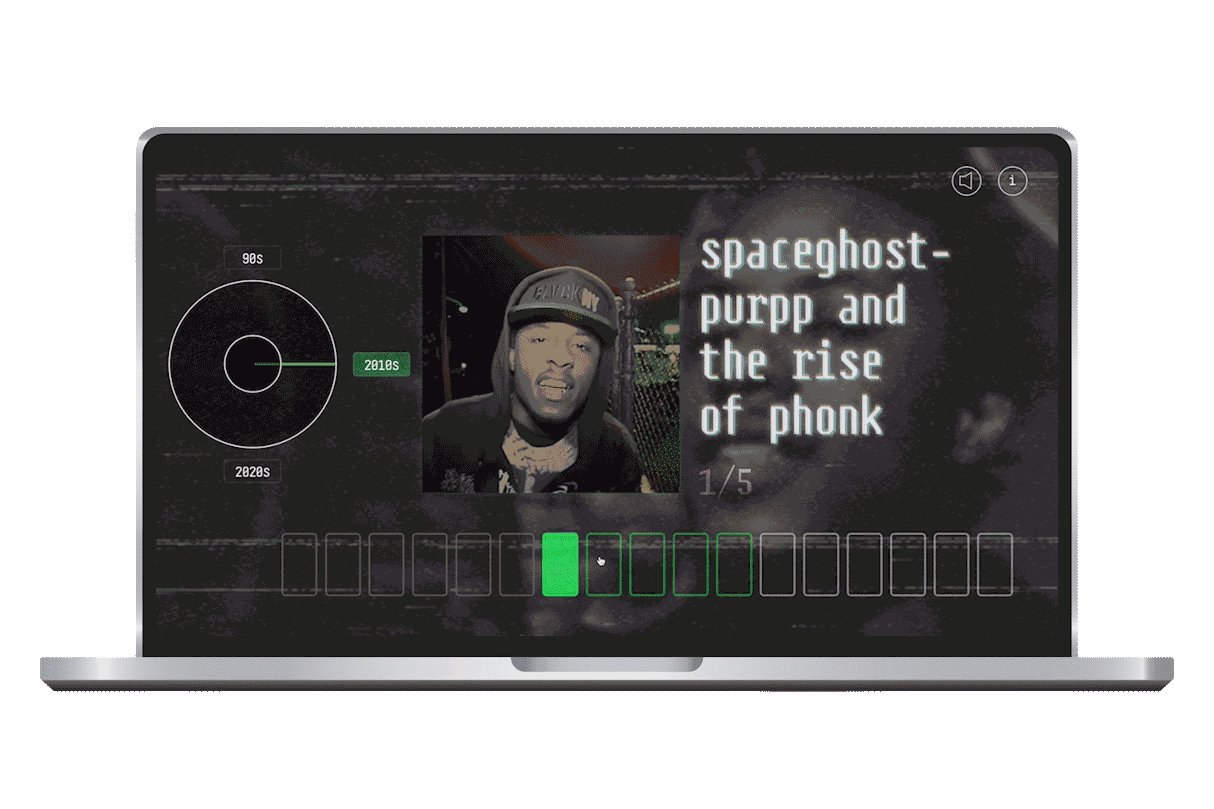
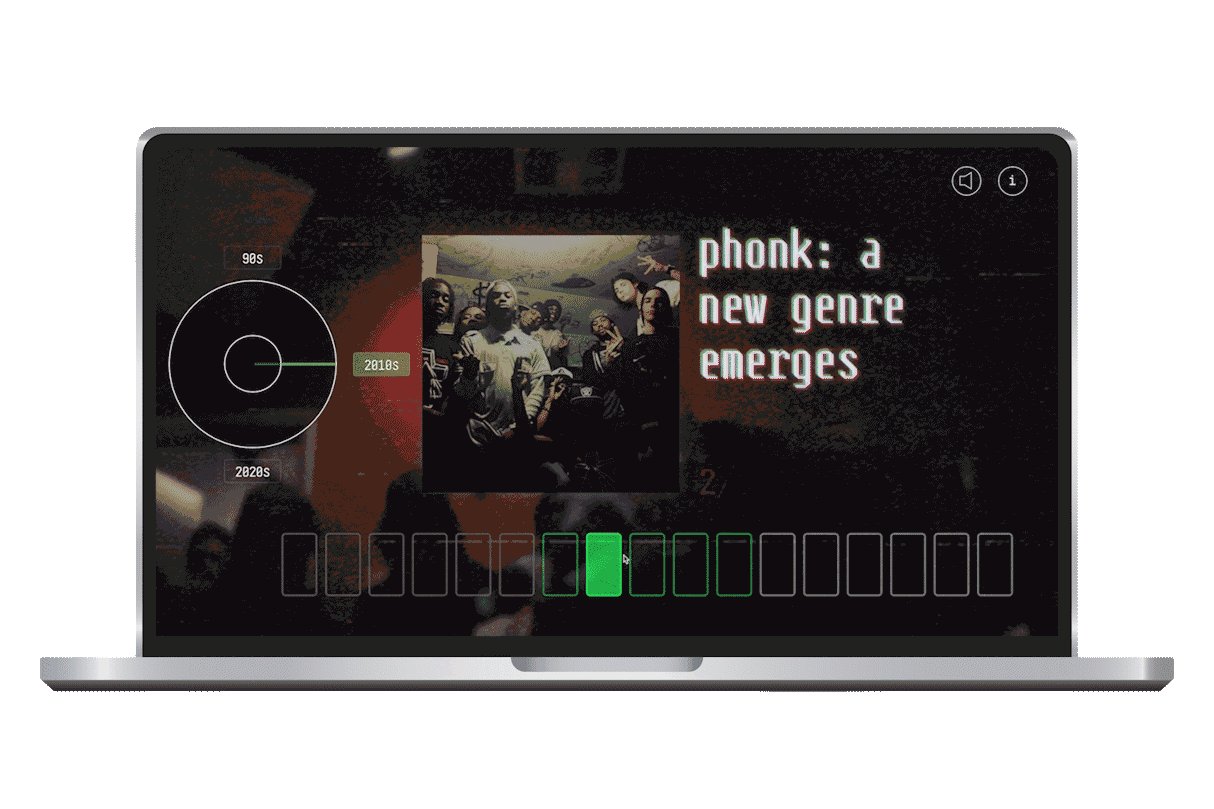
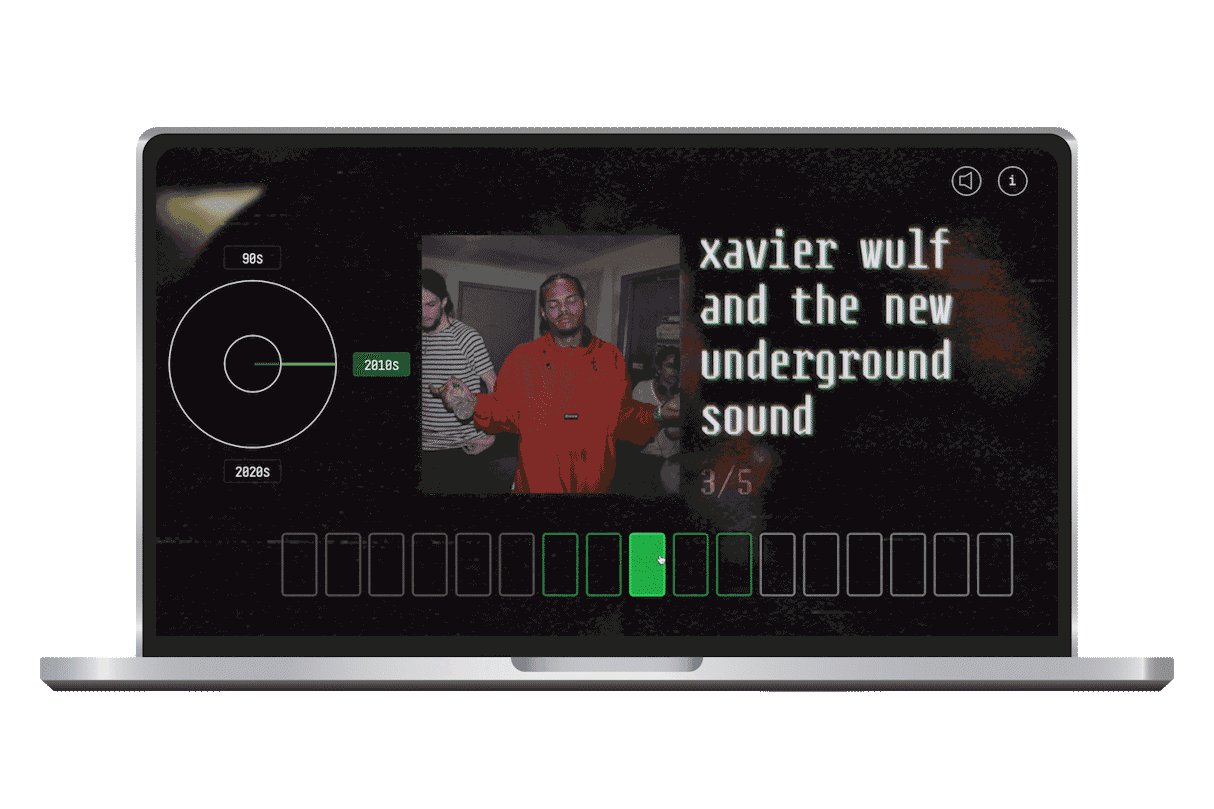
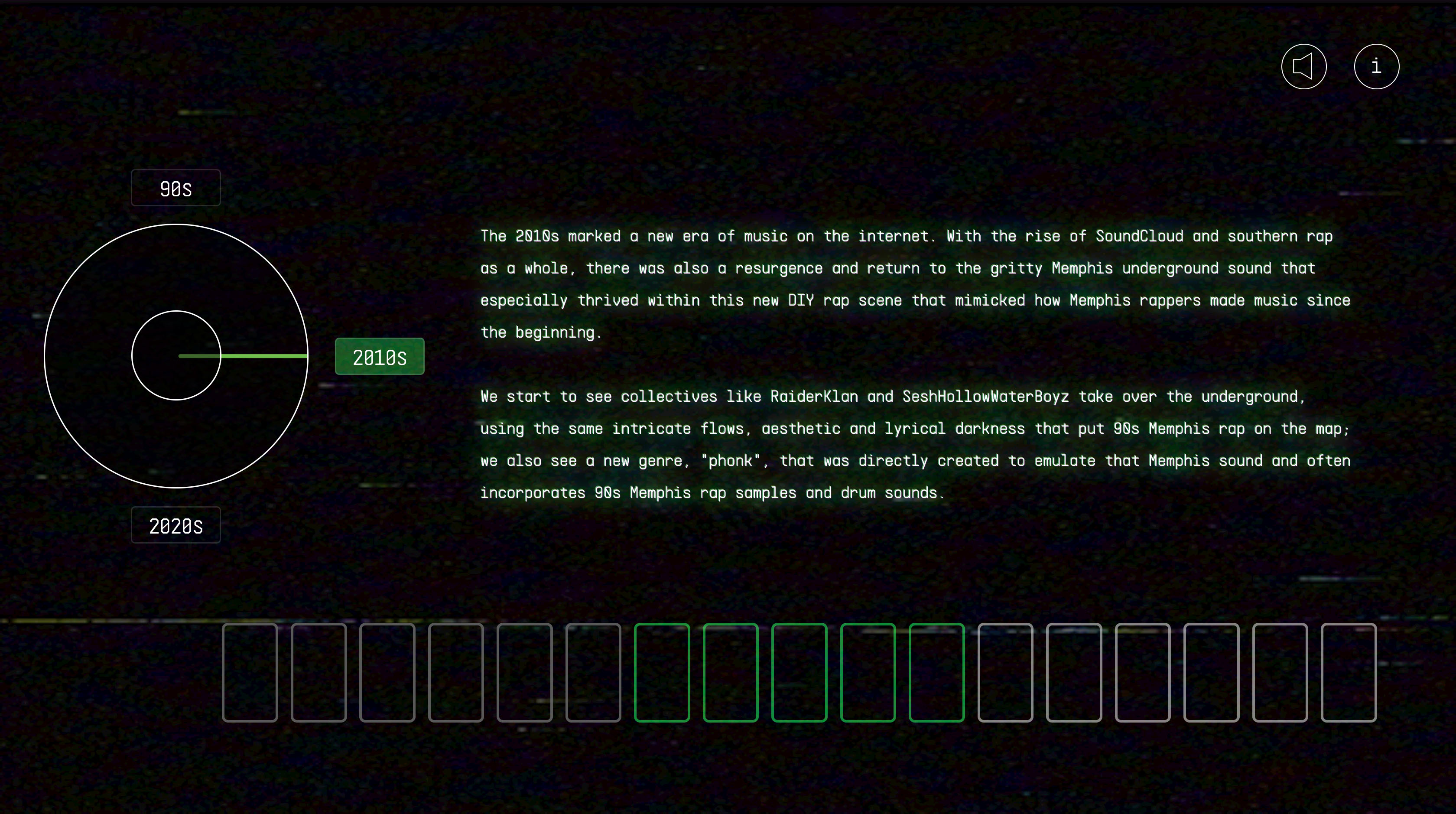
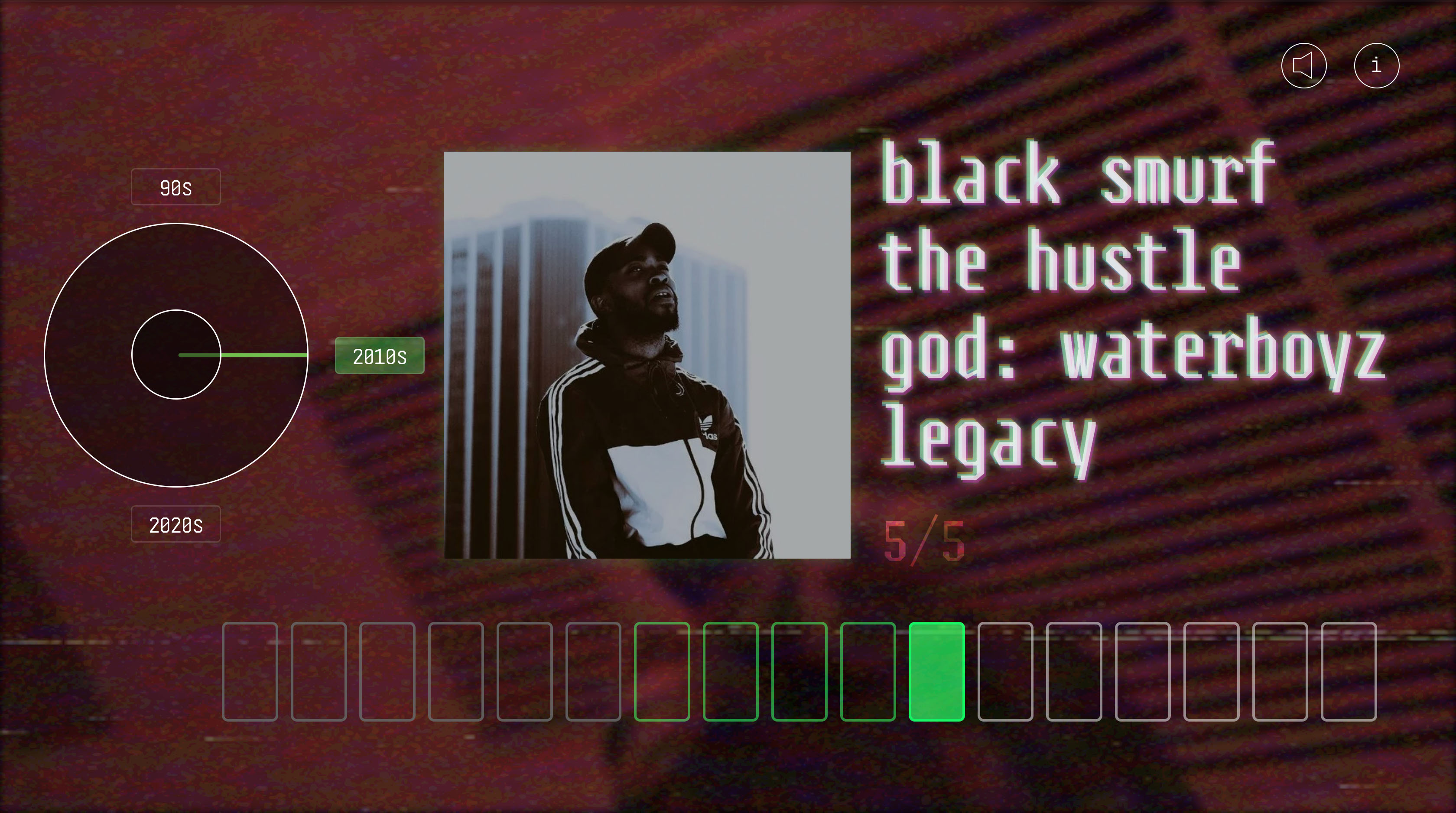
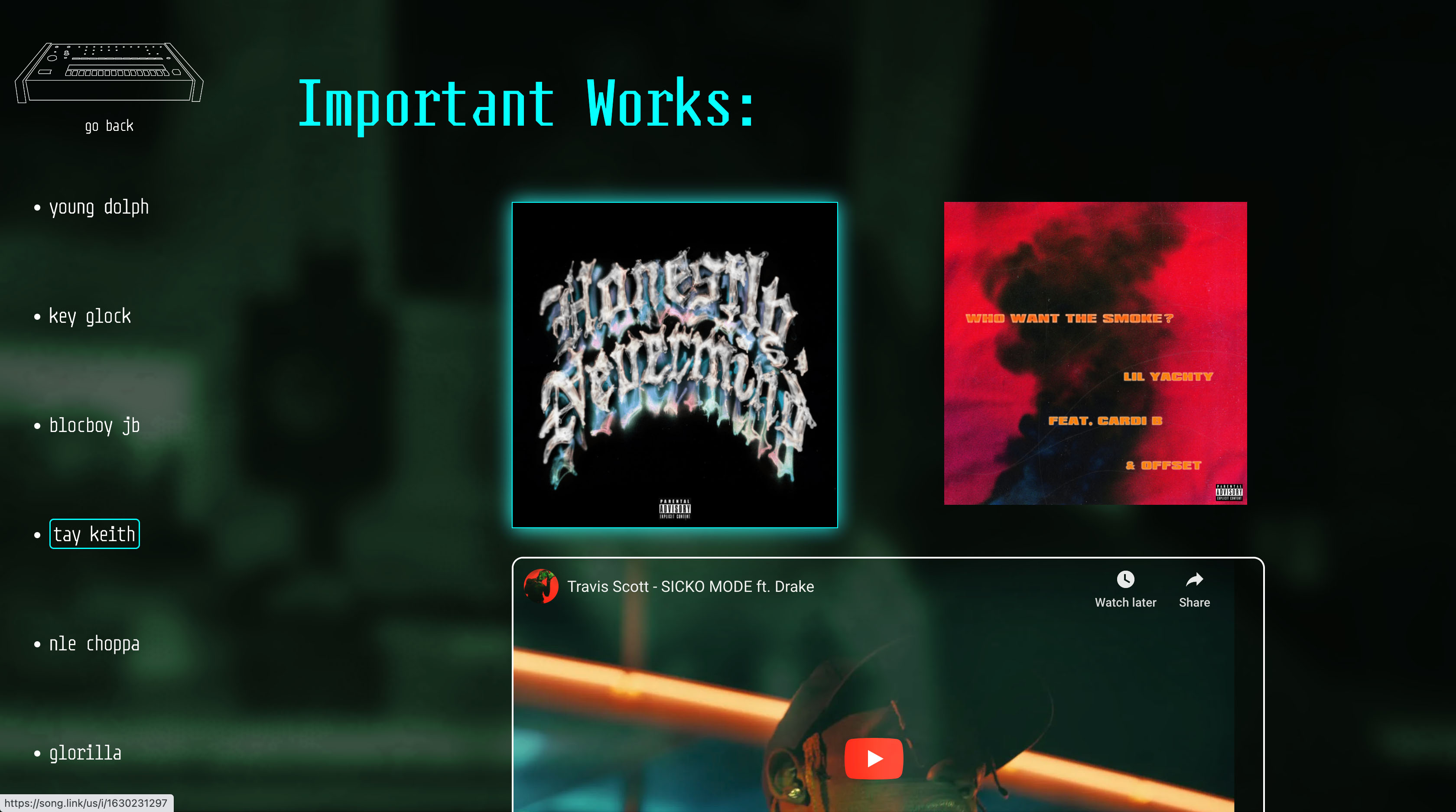
The website's home navigation is based on the TR-808 drum machine which was instrumental in the development of the 90s Memphis rap sound.
By integrating the TR-808's interface into the way users navigate the website, I pay homage to the originators of this niche subgenre while
also bringing a tactile, hands-on feel to the website.


When hovering on the different buttons in each time period, the user hears a snippet of a song by that particular artist and gets a preview
of what the user will read about if they click into that particular section.
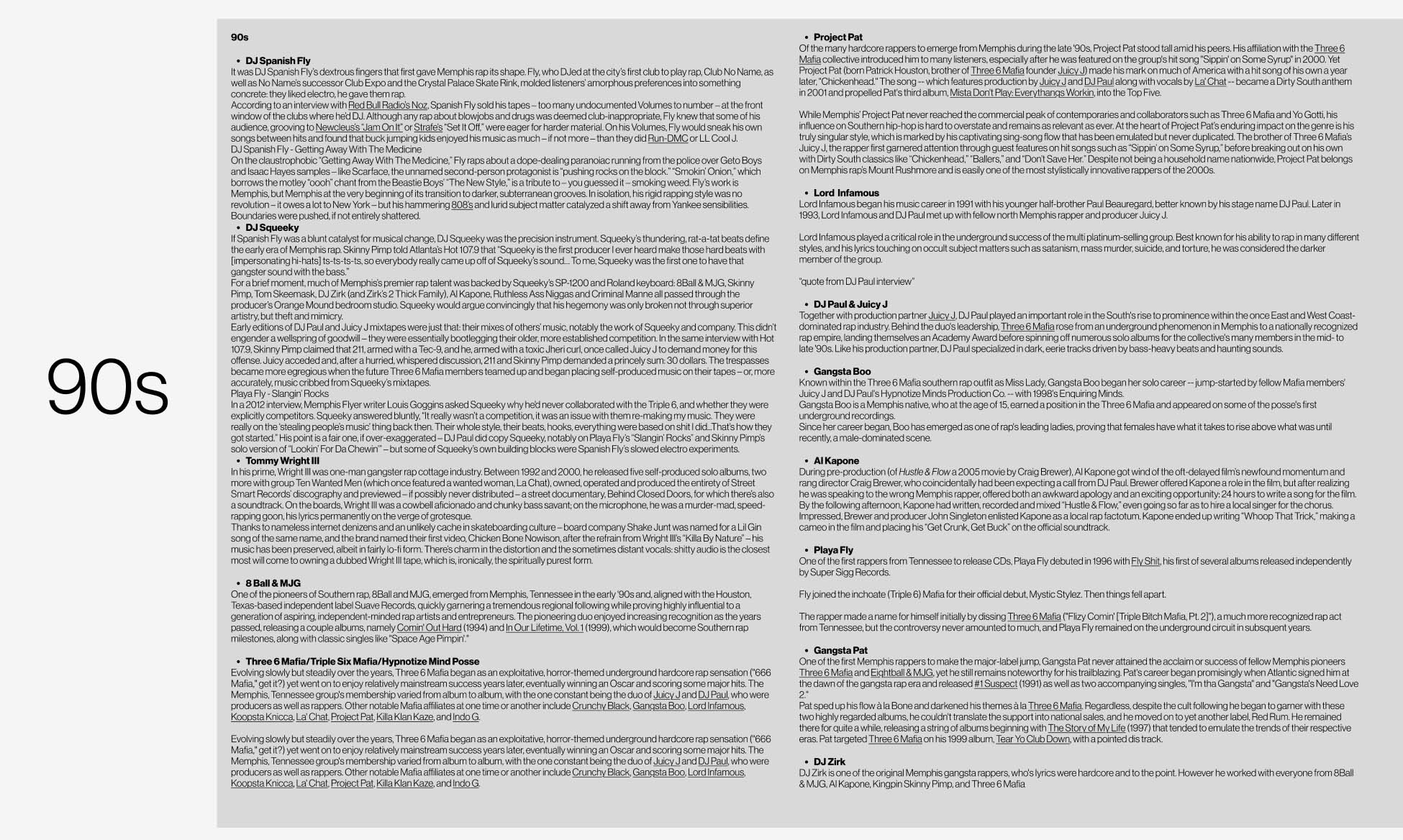
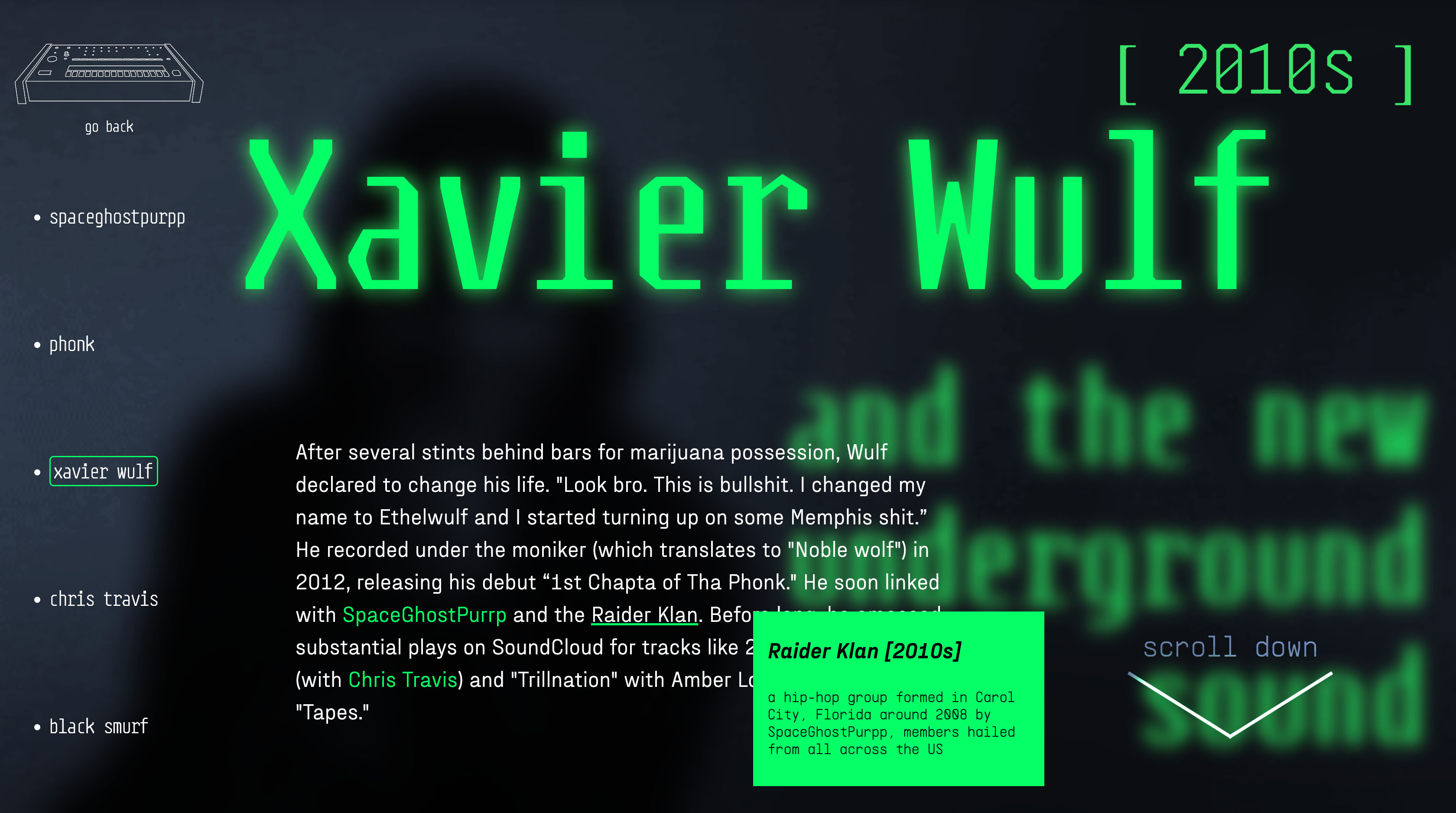
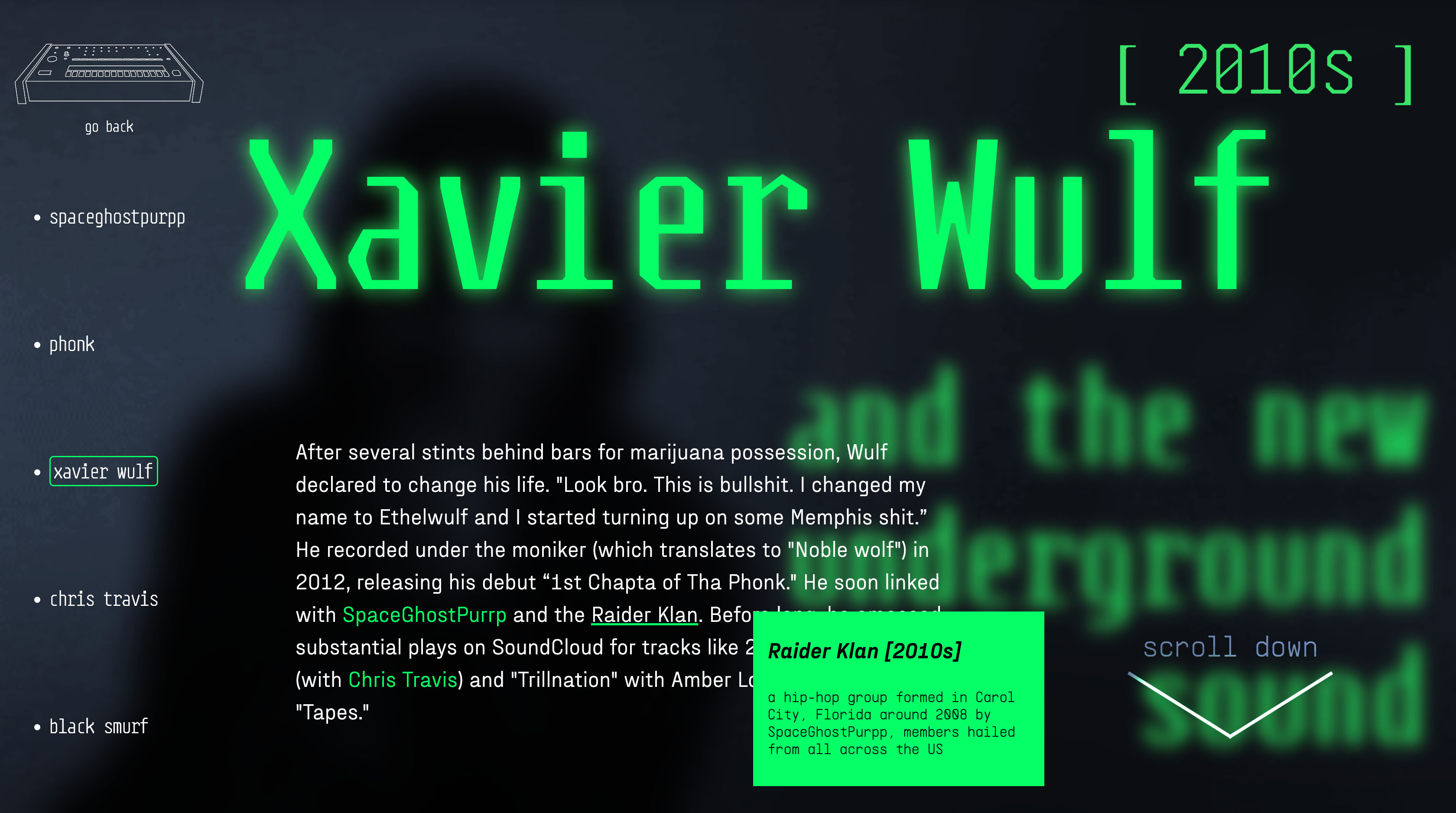
When you click into a section/artist page, you can read a selected portion of an interview with that artist. I chose which parts of interviews to include to fit
the purpose of the website; they are selections about their musical influences, how Memphis rap inspired them, or their contributions to the music world or Memphis Rap genre.
I paired these written interviews with relevant interview video clips interdispersed to let the user hear the artist talk about their music themselves and to provide even
more context.

The color coding within the website is a really important part of the UX. The colors tell the user what decade they're in and shows how each decade is connected to
and has inspired the other decades.
90s
2010s
2020s
These colors are used within the page help the user navigate the page in a way where reading about one artist leads to another connected artist in a non-linear way.
If another artist that is part of the archive is mentioned within a different artist's page, their name is in that artist's corresponding decade's color. On click, it will take you
to that artist's page in the Memphis Rap Archive.
If another artist
is mentioned that isn't yet a part of the archive but is important to Memphis Rap, their name is underlined in the corresponding color and on hover a tooltip appears
with a small description of the artist and their importance.
Here are some example screenshots of the final website:




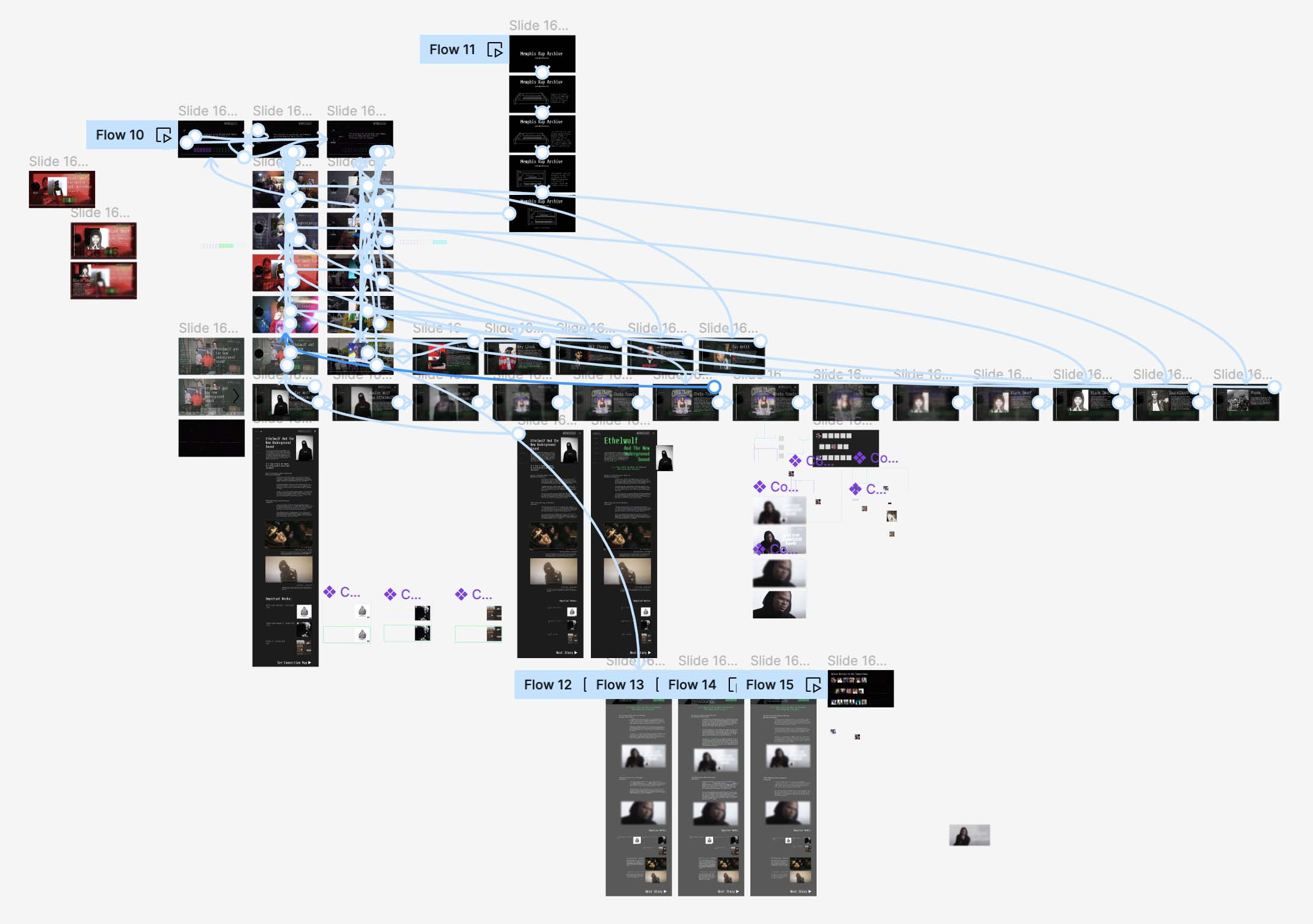
design process & prototyping:
Here we have some of the process involved in creating this project.
I spent an entire semester content gathering, designing, prototyping the website in Figma, and finally building the website with HTML, CSS and JavaScript.
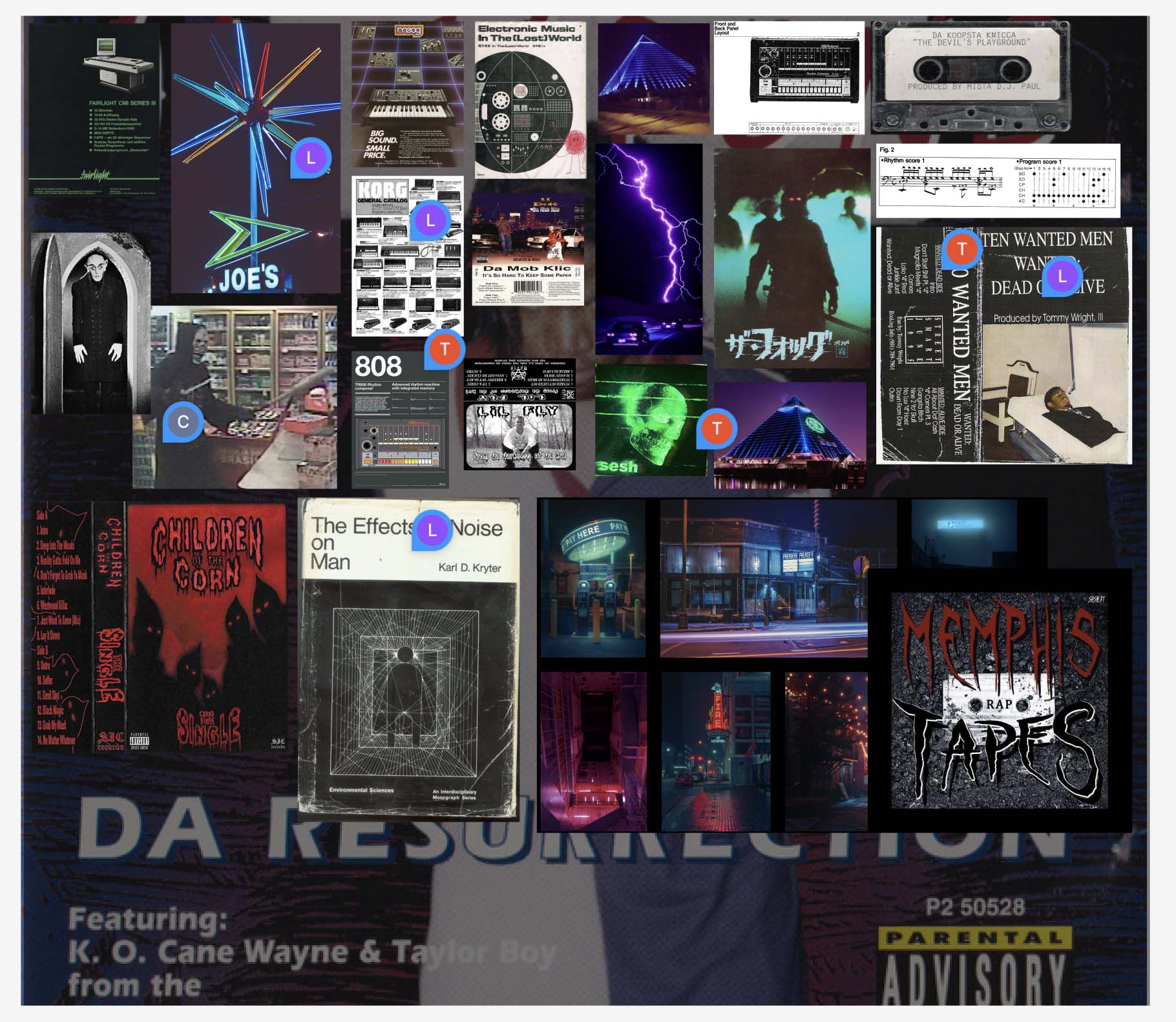
These are a few screenshots of the process: the fully functioning prototype connections, an example of an info dump for the artist pages, moodboards, and
even some preliminary designs.